Przedstawiamy HTML
Witam w szybkim kursie tworzenia stron WWW dla początkujących z HTML5, CSS, JavaScript i Jquery. W dzisiejszym wpisie zrobimy wprowadzenie do HTML.
W pierwszej części tego kursu wprowadzę was w HTML5
zagłębimy się w znaczniki HTML, spojrzymy na strukturę strony HTML,
spojrzymy na kilka typowych tagów, zapoznamy się z formularzami HTML,
a następnie porozmawiaj o HTML w różnych przeglądarkach.

Dlaczego ten kurs?
Jeśli dopiero zaczynasz ten kurs, i wiesz, że musisz nauczyć się pewnych umiejętności związanych z tworzeniem stron internetowych, to ten kurs w szczególności pomoże Ci nauczyć się HTMLa, stylizacji strony za pomocą CSSa, a także obsługi kodu po stronie klienta za pomocą JavaScriptu i Jquery. Celem tego kursu nie jest nabycie kompletnej wiedzy, ale umożliwienie ci w ciągu kilku godzin zrozumienia podstawowych pojęć HTML, CSS, JavaScript i Jquery.
Zamiast pokazywać wiele slajdów, skupimy się w większości na praktycznych przykładach.
Przejdziemy przez prosty przykład strony internetowej i pokażemy, jak zbudować HTML, zmienić sposób, w jaki on wygląda za pomocą CSS, a następnie w końcu napisać kod do rzeczywistej interakcji z użytkownikiem oraz z żądaniami sieciowymi za pomocą JavaScriptu. Zacznijmy od HTML.
Co to jest HTML?

Pierwszą umiejętnością, której musimy się nauczyć, jest HTML. A HTML to język znaczników, to jest struktura tego, jak powinna wyglądać pojedyncza strona internetowa.
Teraz HTML jest trochę inny niż kiedyś, ponieważ został zbudowany przez wiele lat, robiąc różne ustępstwa. HTML, jest tak naprawdę standardem opracowanym przez zwycięzców.
I w początkowej fazie rozwoju, wiele decyzji dotyczących kodu HTML, podejmowały firmy tworzące przeglądarki internetowe, które postanowiły wdrożyć różne rozwiązania. I Kiedy przeglądarki miały zaimplementowane pewne funkcje, trudno było się wycofać, ponieważ ludzie kodowali te przeglądarki i ludzie posiadali aktywne strony internetowe, które faktycznie działały.
Dlatego HTML nie zawsze ma największy sens inżynierski, ale zrozumienie, w jaki sposób zostały podjęte te decyzje, oznacza, że możesz im wybaczyć te decyzje, a znajomość wszystkich różnych reguł będzie wystarczająca, aby pomóc w zrozumieniu HTML5 w ogóle.

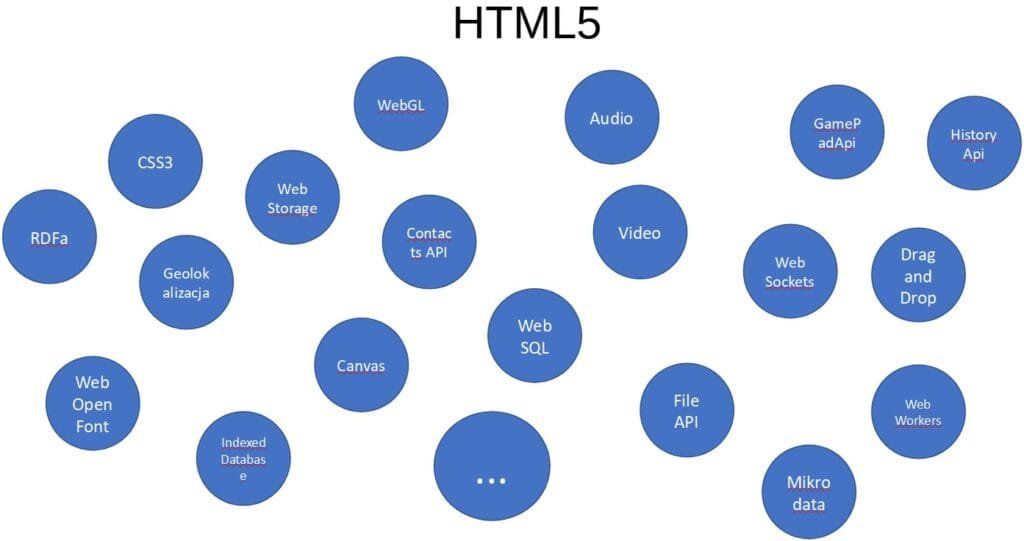
Kiedy mówimy o HTML5, wiele technologii jest umieszczanych w tym jednym worku o nazwie HTML5.
Zacznynamy mówić o CSS3, Web Storage, Geolokalizacji, Canvas, File API, Web Workers, Web Sockets, Drag and Drop, History Api, GamePadApi, Audio, Video
i tego typu różne rzeczy!!!
Nie będziemy rozmawiać o tych wszystkich powiązanych technologiach. Kiedy uczymy się tworzenia stron internetowych, zwłaszcza rozwoju strony klienta, poznamy wiele z tych szczegółów.
Ten kurs obejmie JavaScript i CSS, ale nie będziemy omawiać całego zakresu tego, co niektóre firmy technologiczne zdecydowały się nazwać HTML5. Zamiast tego skupimy się na samym języku znaczników, które przeglądarki mogą interpretować, a następnie rysować zawartość na ekranie.

Pojawia się zatem pytanie o to, czym jest sam HTML?
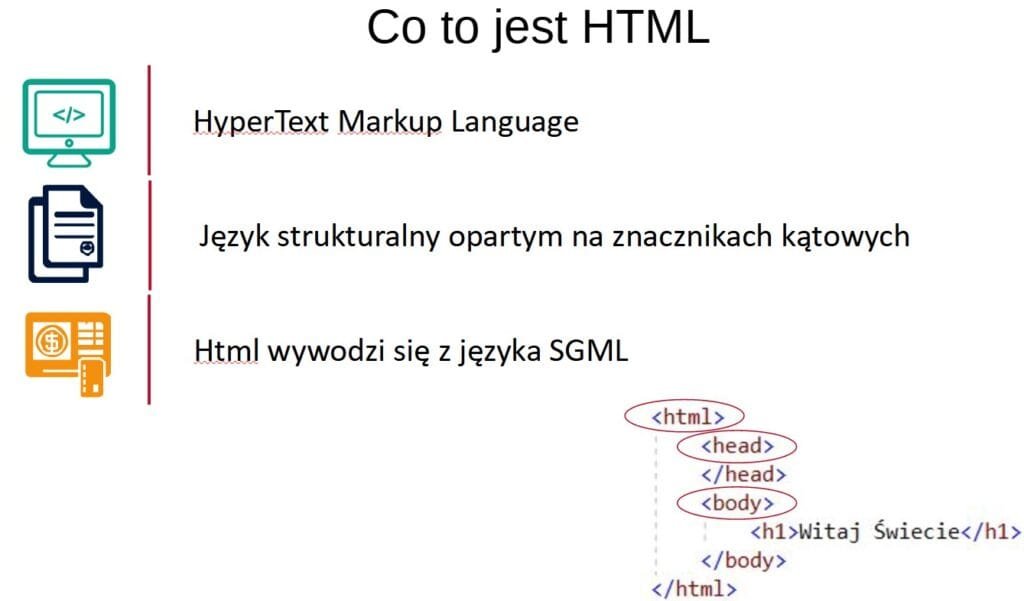
HTML oznacza HyperText Markup Language. Istnieje od bardzo długiego czasu i zasadniczo jest językiem strukturalnym opartym na znacznikach kątowych, które pozwalają definiować różne części strony, niektóre widoczne dla użytkowników i niektóre niewidoczne dla użytkowników.
Html wywodzi się z języka SGML, który po prostu definiował język znaczników ogólnego przeznaczenia, co tak naprawdę przyniosło strukturę znaczników kątowych, którą widzimy dzisiaj w HTML.
Na przykład mamy tutaj bardzo prosty dokument HTML. Który Rozpoczyna się i kończy znacznikami zamkniętymi w nawiasach kątowych. Znaczniki te mają strukturę hierarchiczną i powinny zawsze zaczynać się od kontenera HTML najwyższego poziomu.
HTML zawiera nagłówek HEAD zawierający pewne metadane dotyczące dokumentu,
a następnie treść Body, która jest wizualną reprezentacją tego, co użytkownik zobaczy. Dowiemy się, co każdy z tych tagów oznacza bardziej szczegółowo, gdy zaczniemy patrzeć na fakt budowania ich za pomocą edytora tekstowego.

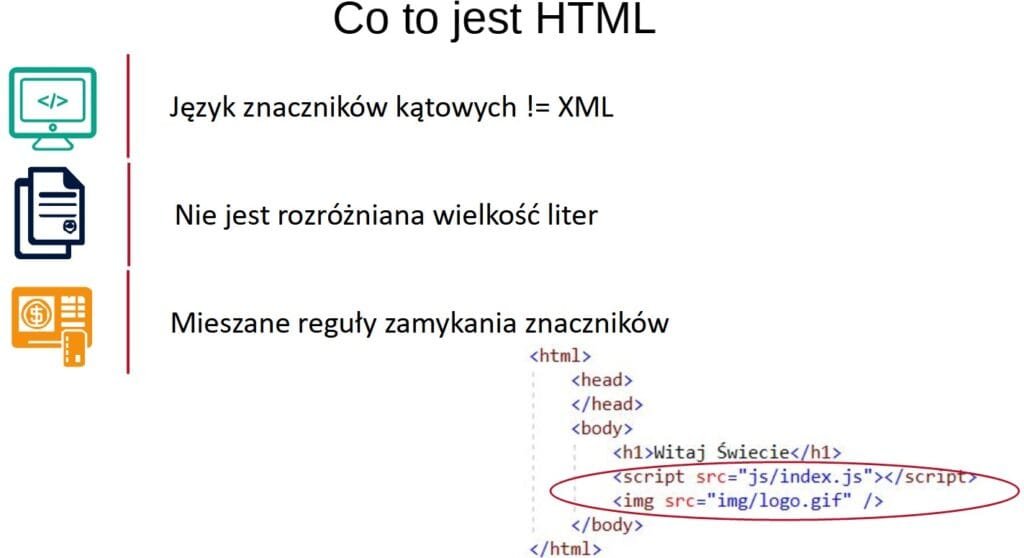
Niektórzy programiści, którzy wcześniej pracowali w różnych systemach, widząc język znaczników kątowych, takich jak HTML, zakładają, że podąża on za tymi samymi konwencjami, co XML. Natomiast w HTMLu Nie jest rozróżniana wielkość liter
i ma mieszane reguły zamykania znaczników.
Na przykład znacznik skryptu, który tutaj widzimy, nie może być samozamykajacy sie, tak jak tag obrazu tutaj, musi zaczynać się od znacznika skryptu, a następnie kończyć tagiem skryptu, nawet jeśli w treści tego znacznika nie ma nic. źródło obrazu i niektóre inne elementy nigdy nie mogą mieć ciała, a jedynie opisują właściwości strony. Zobaczysz to bardziej konkretnie, gdy zaczniemy budować nasze własne strony HTML.

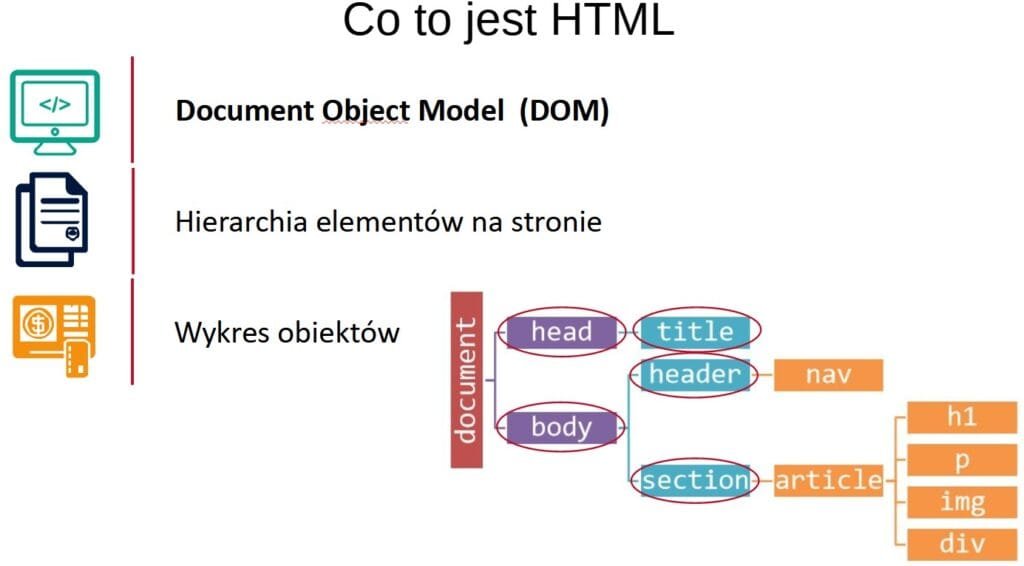
HTML opiera się na czymś, co nazywa się Document Object Model.
Jest to w zasadzie hierarchia elementów na stronie HTML. Podczas gdy ta hierarchia elementów jest sposobem opisywania strony, w środowisku wykonawczym reprezentuje ona również wykres obiektów.
Patrząc na znaczniki strony HTML, to tak naprawdę wykres elementów reprezentujących rzeczy, które użytkownik może zobaczyć i wchodzić z nimi w interakcje, ale także zestaw obiektów, z którymi użytkownik może się komunikować.
Tak więc dokument zawiera sekcję head i sekcję body
Sekcja head może zawierać inne obiekty, takie jak sekcja tytułowa title
Sekcja Body może zawierać nagłówki i obiekty sekcji, które same mogą zawierać inne elementy, i tak zaczynamy je rozkładać na stronie.
Powinniśmy więc widzieć model obiektu dokumentu jako reprezentację obiektów dostępnych dla przeglądarki i kodu klienta. Zobaczmy, jak to działa w praktyce.
Jeśli coś jest nie zrozumiałe zapraszam do zobaczenia video!
Cała zawartość kursu wideo HTML5, CSS, JavaScript, jQuery


Wartość tego artykułu jest ogromna. Dzięki za podzielenie się wiedzą!